Once a webhook is created, the events that it subscribes to will start sending payloads to the endpoint specified in the webhook.
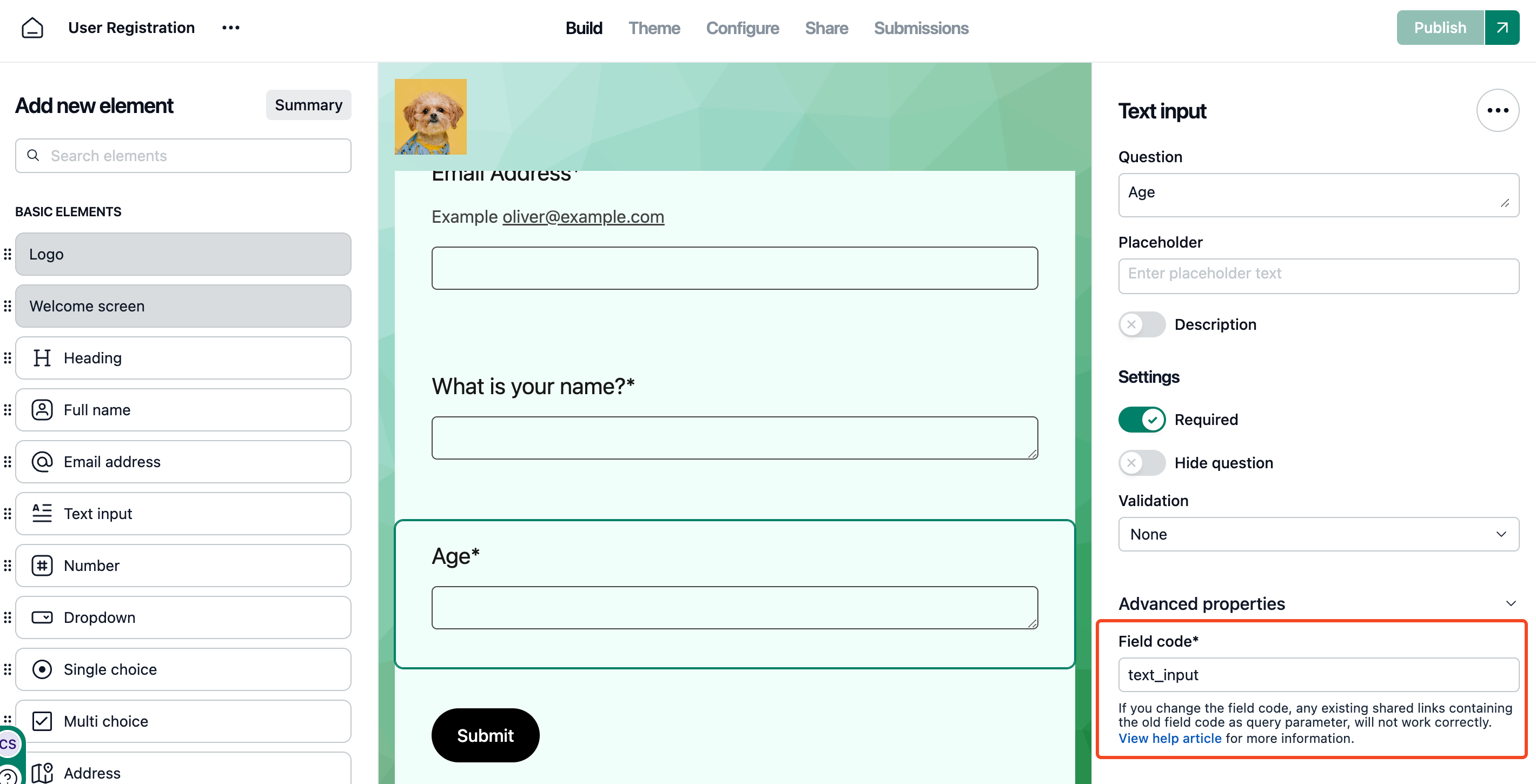
The answers object would contain the form responses as individual object. The key is the field code for that form element. The field code for a form element can be obtained from the advanced properties section of that element.
Below is a sample payload that illustrates the format and structure of the data you can expect when your webhook is triggered.
{
"webhook": {
"source": "NeetoForm",
"id": "1924e043-9e83-414e-a8e2-da4de445044e",
"submitted_at": "2024-01-01T08:01:56.864Z",
"submission_info": {
"name": "Firefox",
"version": "131.0",
"ip_address": "120.63.110.198",
"device_name": null,
"device_type": "desktop",
"operating_system": "Mac",
"operating_system_version": "10.15"
},
"answers": {
"field_code": {
"field": "Name of the field"
"value": "Value of the field",
"type": "Type of the field"
},
"full_name": {
"field": "Full name",
"value": "Eve Smith",
"type": "full_name"
},
"email": {
"field": "Email address",
"value": "[email protected]",
"type": "email"
},
"date_input": {
"field": "Date",
"value": "2024/12/31",
"type": "date_input"
},
"date_time_input": {
"field": "Date and time",
"value": "2025-01-01T02:00:00Z",
"type": "date_input"
},
}
}
}